
하... 일단 깔끔하게 11시 출첵으로 시작했다
늦잠을 자거나 한 건 아닌데
출석 체크 하는 걸 먹었다 ㅡㅡ;

그래서 오늘은 블로그 리뷰를 적기 전에
이거에 대한 대책부터 먼저 세우고 출발하려고 한다

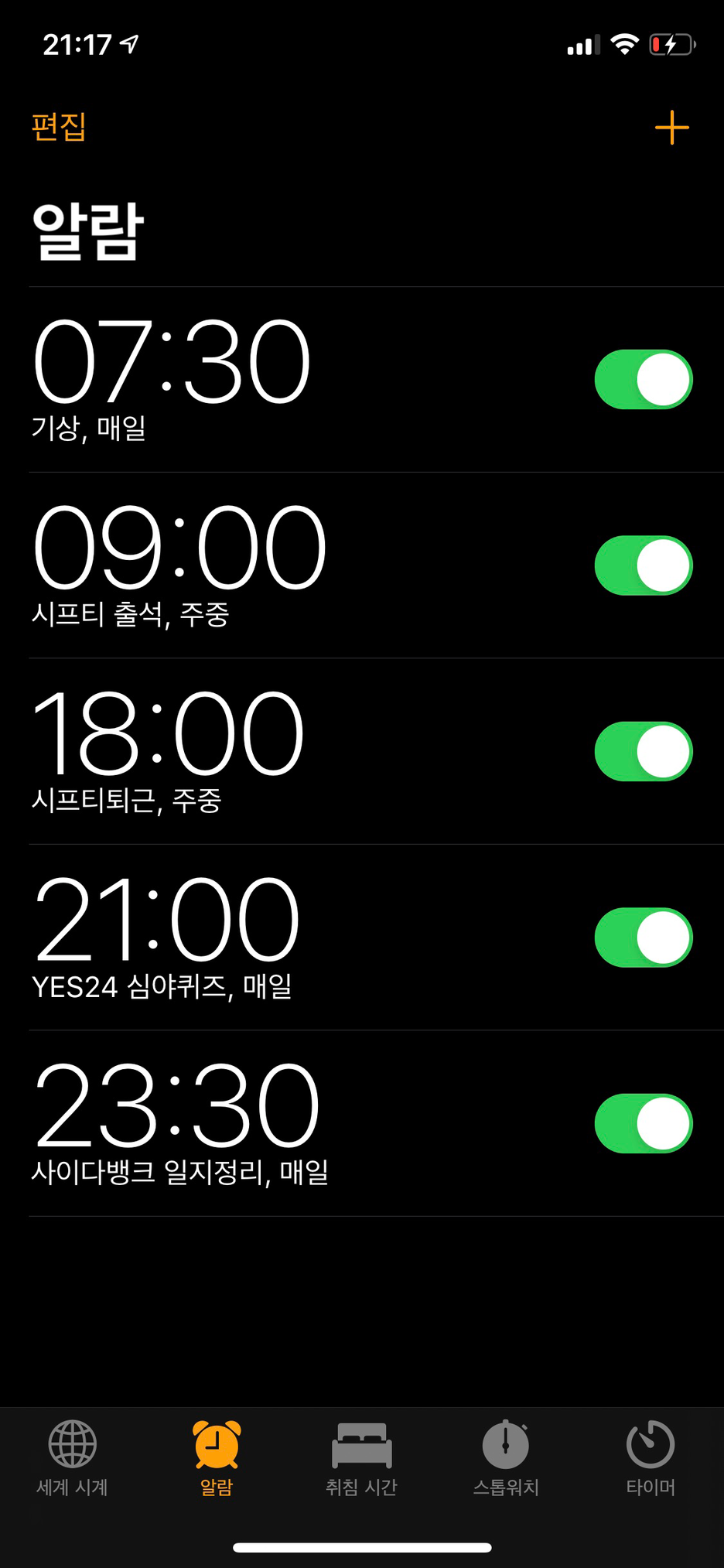
나같은 경우 현재 사이다뱅크에서 하는 일당백 챌린지와
YES24 E BOOK 심야퀴즈를 매일마다 하고있고
그걸 이제 잊지 않게끔 알람을 매일 맞춰놓고 있다
이건 철저히 나를 못 믿으니까 한 건데
이제 거기에 두 개를 더 추가해야 할 수밖에 없을 거 같다

이렇게 두 개
생각난 김에 바로 추가했다

수료가 늦어지는 초유의 상황은 방지해야 한다 !!
여담이 너무 길었다
이제 진짜 오늘 공부일지 시작
오늘 배운 것들은 다음과 같다
- math method
- data type & type casting
- array & array method
- for & while loop
오늘부터 시작한 일은
전날이나 당일 아침 짬을 내서
당일 진도를 뺴야 할 부분의 자료/문제들을 미리 보고
간단하게 표로 요약을 하는 것
예시를 들 겸, Google docs 에 적은 내용을 한 번 그대로 가져와 봤다
오늘 필요할 개념들은 무엇인가?
오전 : 수학, 타입
오후 : 반복문, 배열, 배열의 반복
[ 오전에 필요한 개념들 (문제 기준) ]
|
유형 |
번호 |
문제이름 |
필요개념 |
추가개념 |
|
수학 |
1 |
01_computeAreaOfATriangle |
- |
- |
|
2 |
02_computePower |
제곱 |
- |
|
|
3 |
03_computePerimeterOfACircle |
- |
- |
|
|
타입 |
1 |
01_convertToString |
형변환 |
string 으로의 형변환 |
|
2 |
02_convertToNumber |
형변환 |
integer 으로의 형변환 |
|
|
3 |
03_isFalsy |
형변환 |
boolean 으로의 형변환 |
[ 오전에 필요한 개념들을 찾아볼 수 있을 것 같은 출처 ]
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
MDN 의 math method 문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Values,_variables,_and_literals
MDN 의 문법과 자료형 문서
[ 오후에 필요한 개념들 (문제 기준) ]
|
유형 |
번호 |
문제이름 |
필요개념 |
추가개념 |
|
반복문 |
1 |
01_sum |
for loop |
|
|
2 |
02_repeatString |
for loop |
변수의 활용 |
|
|
3 |
03_countCharacter |
for loop 혹은 while loop |
문자열 |
|
|
배열기초 & 타입 |
1 |
01_getType |
typeOf |
배열과 객체 구분 |
|
배열기초 |
1 |
01_getFirstElement |
array |
|
|
2 |
02_getLastElement |
array |
|
|
|
3 |
03_getNthElement |
array |
array slicing in js |
|
|
배열반복 |
1 |
01_computeSumOfAllElements |
for loop + array |
|
|
2 |
02_getAllLetters |
array slicing |
for loop |
[ 오후에 필요한 개념들을 찾아볼 수 있을 것 같은 출처 ]
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Loops_and_iteration
MDN 의 루프와 반복 문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/typeof
MDN 의 typeof 문서
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
MDN 의 array 문서
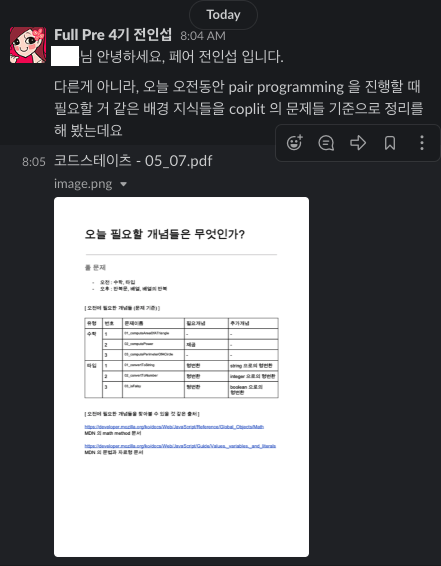
오늘 pair programming 을 같이 할 분께서
본인이 완전 초보라고 먼저 Slack 으로 말씀을 걸어주시길래
'혹시 내가 조금 더 체계적으로 공부하면, 이 분에게 도움을 줄 수 있지 않을까' 해서
시작해 보게 된 습관인데
꽤 괜찮은 거 같아서 이건 계속 할 거 같다
무엇보다도, 아직 기초적인 단계를 배워서 그러는 것도 있지만
그걸 감안하더라도 이 과정이 생각보다 그렇게 오래 걸리지도 않았을 뿐더러
(0730i 쯤 시작해서 슥 훑어보고, 0805i 즈음에 오전에 할 부분을 마무리 짓고 pair 에게 연락을 하였음)
무작정 정신없이 '열심히', '최선을 다해' 라는 그런 방향성 부족한 과잉된 열정보다는
'오늘 배우는 부분은 이것이고, 오늘 풀 문제는 이것이니,
대략 이 정도 분야의 공부를 어느 정도의 비중으로 하면 되겠군'
이라고 대략 계획을 짜 놓고 그 정도로만 깔끔하게 달리는 게 내겐 더 맞기도 하니깐
1. Math method
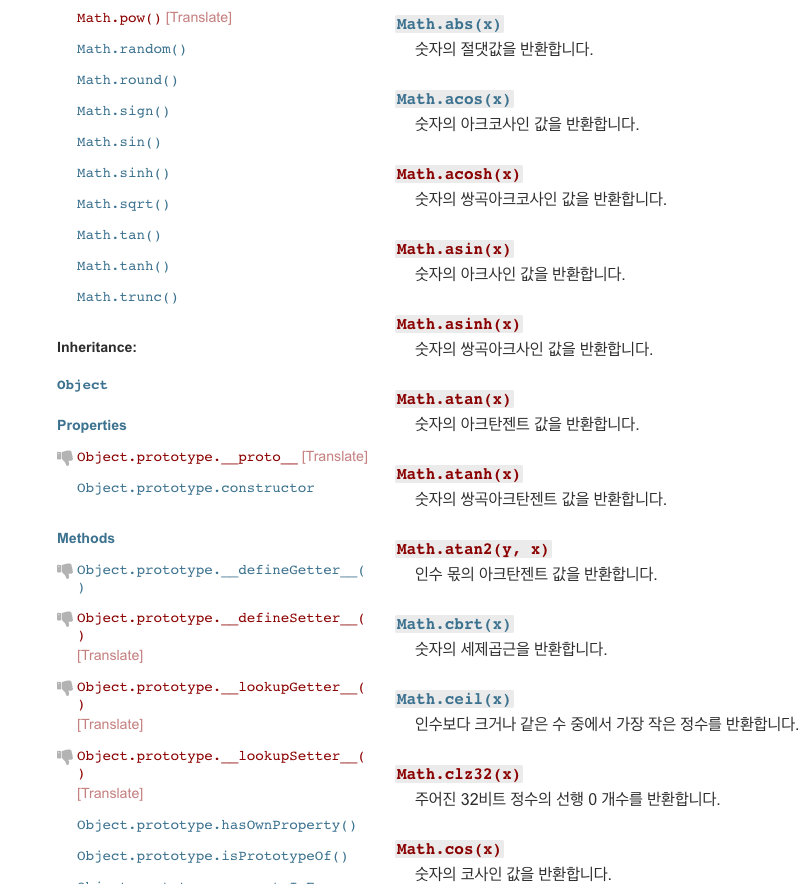
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math
Math
Math는 수학적인 상수와 함수를 위한 속성과 메서드를 가진 내장 객체입니다.
developer.mozilla.org
사실 Math method 는 너무나도 많다
이 글을 작성하며 공부를 빠르게 쳐 나갈 때부터
pair programming 을 들어가기 전까지 남은 시간은 약 2시간 남짓
절대로 이 모든 것을 다 할 순 없었다

그렇기에 일단 문제에 나오는 것과,
왜인지 모르게 자주 쓸 거 같은 method 위주로 공부를 하였는데
그렇게 추려진 method 는 약 세 개
PI, Power, 그리고 Square Root 이다
이들의 예시를 코드로 또 각각 나타내 보자면 다음과 같다
* 아 그리고 이제 앞으로 google docs 에서 만든 code block 들도 그대로 가져올 예정이다
네이버에서 굳이 소스코드를 바꿔주는 과정을 하나하나 해 주는 건
정말이지 너~무 귀찮다
원주율(PI) :
Math.PI;
//3.141592653589793
console.log(Math.PI);
//3.141592653589793
let yummy_pi = Math.PI;
console.log(yummy_pi);
//3.141592653589793당연한 이야기이겠지만
yummy_pi 라는 변수를 만들고
그 곳에 math method 값인 Math.PI 를 넣어도 잘 된다
제곱(Power):
Math.pow(10, 2);
//100
Power = Math.pow(10, 2);
Power;
//100pow 또한 선언한 변수에 할당해 주는 것이 가능하며
제곱근(Square Root) :
Math.sqrt(100);
//10
squareRoot = Math.sqrt(100);
squareRoot;
//10sqrt 도 마찬가지이다
Math method 중 이번 문제를 풀 만한 method 는 대략 이 정도이다만
나중에 조금 더 효율적인 계산이나, 고차원적인 수치 연산을 위해 필요하다면
해당 document 는 두 팔 걷어 붙이고 찾아봐야 할 문서이니 잊지 말도록 하자
꼭!
2. Data Type & Casting
2-1. Data Type
https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures
자바스크립트의 자료형
모든 프로그래밍 언어는 내장 자료형이 있지만, 종종 이러한 내장 자료형은 언어마다 다르다. 이 문서에서는 자바스크립트의 내장 자료형과, 내장 자료형에서 사용할 수 있는 속성들에 대해 알아본다. 이로써 내장 자료형들로 더 복잡한 자료형을 만드는데 사용할 수 있을 것이다. 가능하다면 다른 언어와도 비교해보자.
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Mozilla/js-ctypes/Using_js-ctypes/Type_conversion
Type conversion
In js-ctypes, data could be converted implicitly when passing to or returning from a FunctionType call, or setting pointer content, an array element or a struct field.
developer.mozilla.org
math method 같은 경우는
'나중에 필요한 거 조금 더 찾아봐야지' 정도로 끝낼 수 있지만
이 두 개는 다르다
오늘 정리도 어느정도 하고, 주말에는 단단히, 각을 잡고 정리해야 할 부분이다
그래도 한정된 시간 안에 모든 것을 다 할 순 없다
진도와 풀어야 하는 문제를 기준으로 우선순위를 추려
일단 오늘 그 중에서도 중점적으로 학습한 method 는
typeof, Array.isArray, parseInt, parseFloat, 그리고 isNaN
이렇게 다섯 개이다
이번에도 하나하나 예제 코드를 통해서 알아보자
typeof
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/typeof
typeof
typeof 연산자는 피연산자의 평가 전 자료형을 나타내는 문자열을 반환합니다.
developer.mozilla.org
typeof 에 대해 설명한 MDN 의 문서이다
[ 예제 코드 ]
// Numbers
typeof 37 === 'number';
typeof 3.14 === 'number';
typeof Math.LN2 === 'number';
typeof Infinity === 'number';
typeof NaN === 'number'; // Despite being "Not-A-Number"
typeof Number(1) === 'number'; // but never use this form!
typeof 42n === 'bigint';
// Strings
typeof "" === 'string';
typeof "bla" === 'string';
typeof (typeof 1) === 'string'; // typeof always returns a string
typeof String("abc") === 'string'; // but never use this form!
// Booleans
typeof true === 'boolean';
typeof false === 'boolean';
typeof Boolean(true) === 'boolean'; // but never use this form!
// Symbols
typeof Symbol() === 'symbol'
typeof Symbol('foo') === 'symbol'
typeof Symbol.iterator === 'symbol'
// Undefined
typeof undefined === 'undefined';
typeof declaredButUndefinedVariable === 'undefined';
typeof undeclaredVariable === 'undefined';
// Objects
typeof {a:1} === 'object';
// use Array.isArray or Object.prototype.toString.call
// to differentiate regular objects from arrays
typeof [1, 2, 4] === 'object';
typeof new Date() === 'object';
// The following is confusing. Don't use!
typeof new Boolean(true) === 'object';
typeof new Number(1) === 'object';
typeof new String("abc") === 'object';
// Functions
typeof function(){} === 'function';
typeof class C {} === 'function';
typeof Math.sin === 'function';
판별하는 data type 이 꽤 많은 관계로
일단 모든 type 을 판별한 MDN 의 code 를 그대로 긁어왔다
여기서 판별할 수 있는 data type 은
Undefined, Null, Boolean, Number, BigInt, String, Symbol, 호스트 객체, fuction, 그리고 다른 모든 객체(object)
판별할 수 있는 게 상당히 많으나
정확한 판별이 안 되는 게일단 대표적으로 한 가지 있다
바로 Array data type 이다
let animal = ['dog', 'cat', 'cow'];
typeof animal;
//"object"
예제 코드를 통해 array variable 을 하나 선언하고
그 variable 의 data type 이 무엇인지
typeof 으로 검산을 해 본 결과이다
그러나 이것이 틀린 것은 또 절대 아니다
MDN 의 기준으로, arrays 는 '일련의 값들을 표현하기 위한 object' 라고 설명이 되어있다
'object 이니 object 라고 하지!' 라고 했을 때, 이걸 보면 또 맞는 말이다
animal;
// (3) ["dog", "cat", "cow"]
typeof null;
// "object"
typeof animal == typeof null;
// true
이처럼 또 다른 object data type 인 null 과 array 는 일단은 같은 object data type 으로 취급이 된다
하지만 array data type 이면, array 라고 이야기 해 줄 수 있는 그런 method 는 없을까
당연하게도 존재한다, 바로 Array.isArray method 이다
Array.isArray()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/isArray
Array.isArray()
Array.isArray() 메서드는 인자가 Array인지 판별합니다.
developer.mozilla.org
return 값은 boolean
Array.isArray(param) 구조의 method 인데
parameter 에 들어간 요소가 array 가 맞느냐 라는 질문에 대해
true 인지 false 인지를 boolean 형식으로 return 해 주는 method 이다
let number = [1, 2, 3];
// (3) [1, 2, 3]
typeof number;
// "object"
Array.isArray(number);
// true
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Number/isNaN
Number.isNaN()
Number.isNaN() 메서드는 주어진 값이 NaN인지 판별합니다.
developer.mozilla.org
추가로 NaN (Not-a-Number) data type 인지를 판별할 수 있는 method 도 있다
바로 Number.isNaN method
**
isNaN method 도 존재하나, MDN 의 isNaN method docs 에 들어가보면
ECMAScript 2015 에서 조금 더 엄격한 버전인 Number.isNaN method 를 만들었으며
해당 method 의 사용을 권장한다고 한다
그래서 isNaN 이 아니라, Number.isNaN method 페이지를 가져왔다
**
NaN 은 정말 말 그대로 Not a Number 란 의미를 담고 있지만
typeof method 를 이용하면 number 라고 return 을 해 준다
typeof 1;
// "number"
typeof NaN;
// "number"
typeof 1 === typeof NaN
// true숫자와 숫자가 아닌 것들을 놓고
typeof method 로 비교하는데
'네 둘 다 숫자니깐 참이네요' 라고 대답을 듣는 이런 현상
이 떄 NaN 을 사용해보자
notANumber = NaN;
//NaN
typeof(notANumber);
//"number"
Number.isNaN(notANumber);
//true
Number.isNaN(1);
//false
깔끔하게 분간이 된다!
이제 진짜 number data type 과
'일단은 number 로 잡히는' NaN data type 도 분간해 낼 수 있게 되었다
2. Data Type & Type Casting
2-2. Type Casting
https://developer.mozilla.org/en-US/docs/Mozilla/js-ctypes/Using_js-ctypes/Type_conversion
Type conversion
In js-ctypes, data could be converted implicitly when passing to or returning from a FunctionType call, or setting pointer content, an array element or a struct field.
developer.mozilla.org
이것도 공식 문서를 보면 머리가 뜨거워진다
언젠간 극복해야 할 또 다른 산이라고 생각하지만
지금 이 모든 것에 통째로 도전하기엔 아직 멀었으며
오늘같은 경우 형변환을 할 수 있는 대략적인 method 들 을 살펴보았다
parseInt, parseFloat, String 이 그것이다
일단은 parseInt 부터 가보자
parseInt 와 그 예제 코드
parseInt()함수는 문자열 인자의 구문을 분석해,
특정 진수(수의 진법 체계에 기준이 되는 값)의 정수를 반환합니다.
MDN - parseInt docs
개인적으로 생각하는 해당 method 의 포인트는 이것이다
1. '문자열 인자(string parameter)' 구문 분석 후
: 문자열을 input parameter 로 받으며
2. 특정 '진수'(2진법 부터 36진법까지 가능) 의
: 진법 변환까지도 가능하고 (이건 나중에 연습 해보도록 하자)
3. '정수'(Integer) 를 반환다
: 즉, 소수점 아래 자리는 버린다
parseInt('12.123');
//12
특히 3번 포인트를 감안한 이 부분이 가장 차이가 크지 싶다
parseInt, 즉 Integer 로 parse 한단 method name 에 걸맞게
소수점 밑은 과감히 버려준다
그러면 이 소수까지도 받아줄 수 있는 method 가 있을까?
물론 있다, 바로parseFloat 이다
parseFloat와 그 예제 코드
parseInt('12.123');
//12
parseFloat('12.123');
//12.123
'12.123' 이라는 string parameter 를 받은 경우
parseInt 는 Integer, 즉 정수형만 출력하여 12만 return 되는 반면
parseFloat 은 Float, 즉 부동소수점형까지 출력하여 12.123이 올곧이 return 된다
String은 저번 포스팅에서 다뤘던 기억이 있는데
String(true);
//"true"
typeof(String(true));
//"string"
String(12345);
//"12345"
typeof(String(12345));
//"string"
일단 오늘 중점적으로 찾아본 type casting 은 이게 전부였다
그 다음으론 Array and Array Method
3. Array & Array Method
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
Array
JavaScript Array 전역 객체는 배열을 생성할 때 사용하는 리스트 형태의 고수준 객체입니다.
developer.mozilla.org
배열의 정의 :
순서가 있는 여러 개의 값을 담은 data type
- 배열의 성질
|
index |
[0] |
[1] |
[2] |
[3] |
|
elements |
12 |
34 |
56 |
78 |
- 배열의 예시 코드
let myNumber = [12, 34, 56, 78];
//배열의 선언
myNumber[0];
//index 를 기준으로 배열에서 해당 elements 를 호출하는 과정
//12
myNumber[0] = 100;
//배열의 해당 index 값을 재할당 해주는 과정
//100
console.log(myNumber);
//0번째 index 에 해당하는 elements 의 변경이 반영된 채로 출력됨
//[100, 34, 56, 78]
//연습문제 : 배열의 index 한계치를 초과한 곳은 호출하면 어떻게 나올까?
fruits = [
'banana',
'apple',
'pineapple'
];
console.log(fruits[3]);
// 배열을 초과하는 경우, undefined 가 출력됨, 없는 index 이면 undefined 가 찍힘
- 배열 안의 배열, 예시코드
let myNumber = [[13, 30], [73, 8], [44, 17]];
//배열 안에 배열을 품은 배열, 즉 2차원 배열을 선언함
console.log(myNumber[1]);
//myNumber의 1번째 index 값
//[73, 8]
console.log(myNumber[1][0]);
//2차원 배열의, 1번째 index 배열의, 0번째 index 값을 출력
//특이사항으론, 저렇게 myNumber[1][0] 으로만 써도 다 JS 가 알아먹어 줌
//즉, 굳이 (myNumber[1])[0] 과 같이 괄호로 둘러싸는 표기를 할 필요는 없다는 이야기임
//73- 배열의 길이는 myNumber.length; 를 통해 알아낼 수 있음
: length method 이용
- 배열의 끝에 elements 를 추가할 수도 있음, myNumber.push(elementsWantsToAdd)
: push method 이용
- 배열의 끝 elements 를 삭제할 수도 있음, myNumber.pop();
: pop method 이용
오늘 배열에 대해 정리한 method 는 push 와 pop
그리고 배열의 성질에 대해 생각해 본 배열의 기능들은 indexing 정도이다
4. Loop
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Loops_and_iteration
루프와 반복
루프는 어떤 것을 반복적으로 시행할때 빠르고 간편한 방법을 제공합니다. JavaScript Guide의 이 쳅터는 JavaScript 에서 사용가능한 서로다른 반복문을 소개합니다.
developer.mozilla.org
for loop
for (let n = 2; n <=4; n = n+1 ) {
sum = sum + n
}
초기문, 조건문, 증감문의 구조로 실행이 되며
초기문으로부터 증감의 조건에 따라
조건문이 거짓이 되기 전까지
안의 code 를 계속 실행하는 loop 문이다
while loop
let n = 0;
//undefined
while (n < 10) {
console.log(n);
n = n+1;
}
/*
VM32:2 0
VM632:2 1
VM632:2 2
VM632:2 3
VM632:2 4
VM632:2 5
VM632:2 6
VM632:2 7
VM632:2 8
VM632:2 9
VM632:2 10
*/
그냥 while 안의 조건문이 참이기만 하면 실행되며
다시 말 해 안의 조건문이 거짓이 되는 순간 종료되는 loop 이다
for loop 같은 경우 전무 for() 의 parameter side 에서 해결이 가능하다
변수의 초기화를 초기문을 통해
그리고 증감식 또한 증감문을 통해서 해결이 가능한 반면
while 의 경우는 parameter side 에 조건문만을 넣는 형식으로 구현이 된다
그게 가장 큰 차이였던 거 같다
ETC
오늘도 마찬가지로 pair programming 의 형식으로 진행했다
아침에 보낸 pair 의 slack messenger 덕에
내가 도움이 되고 싶은 과한 열정을 불태워 너무 TMI 기질을 보이긴 했다만
그래도 우여곡절 이번에도 잘 끝냈다
여러모로 부족한 내 pair 가 되어 주는 사람들에게 감사하는 마음이다


그리고 나서 이번에도 덕분에 내가 고칠 점을 알게 되었다
첫 번째로, 서로간의 쉬는 시간을 합의를 했으면 지키도록 하자
이번엔 너무 과하게 집중한 나머지 맥이 탁 풀려버려서 (절대 좋은 게 아니라고 생각한다)
즉흥적으로 조금 더 쉬자는 이야기를 계속해서 했었는데
반성해야 할 부분이다
둘 째로, navigator 는 driver 에게 큰 그림을 제시해 주는 역할이다
미시적인 부분까지 사사건건 간섭하는 역할이 아니다
Mathpresso 개발방법론 — 1. 페어 프로그래밍(pair programming)
매스프레소에 입사한지 8개월이 지나가고 있으며 저는 서버 개발을 맡고 있습니다.
medium.com
pair programming 을 실무에서 활용한 사람이 적은 후기를 가져와 봤는데
큰 틀은 체계적으로, 작은 틀은 재량에 맡기는 식으로 진행한다
위에 적은 것과 마찬가지로 말이다
실제로 페어를 해보면 매우 어렵다. 옆에서 코드를 지켜보는 것보다는 빠르게 개발하고 결과를 확인하고 싶은 마음에 자꾸만 키보드에 손이 간다. 모르는 부분에 막힐때면 빨리 검색을 해서 막힌 부분을 풀고 싶어진다. 어떻게 하면 해볼 수 있을까? 페어에서 가장 중요한 부분은 코딩을 많이 하는게 아닌 팀원과 대화를 하면서 문제를 같이 풀어 나가는 것이 중요하다.
Mathpresso Team Blog
그래!
나도 quantity 가 아닌 quality 에 집중할 수 있도록 하자
4일차 개발일지, 끝!
후일담

사실 이 일지는 5/8에 포스팅 되었습니다
그러나, 작성 시작은 5/7에 했습니다
21시 30분부터 작성을 하던 도중
22시 30분에 임시 저장을 하고 쓰러져 자다가
다음 날 03시 30분에 기상하여 쓰게 되었네요
다행인 점은 두 가지입니다
1. 애매했던 수면 패턴이 이번에 뜯어 고쳐졌다는 점과
2. 복습 차원에서 하는 블로그 포스팅은 생각보다 시간을 많이 투자한단 사실을 알게됐다는 점
긍정적으로... 생각해보겠습니다



