


HTML 과 CSS 를 배웠고
나만의 블로그를 만들어보았다
공부한 내용 전부를 올리고 싶지만
오늘은 예제가 많고 예제에 대한 스크린샷을 첨부하다 보니 글이 길어져서
전부는 다 못 실을 거 같다

HTML 과 CSS 의 기본적인 부분은
다른 곳에서도 정리가 매우 잘 되었을 것이라 생략하고
오늘 내가 따로 배우고 시도해 본 것들을 위주만 정리하자면
1. CSS Selector 의 타입, id 와 class
|
class |
id |
|
자유롭게 이름 붙임 |
|
|
동일한 값을 갖는 elements 가 많음 |
단 하나의 elements 가 유일한 값을 가짐 |
|
elements 가 여러 값을 가질 수 있음 |
elements 는 단 하나의 값을 가짐 |
|
스타일의 분류(classification) 에 사용됨 |
특정 elements 를 이름 붙이는데 사용됨 |
경우에 따라 class 와 id Selector 를 적절히 사용할 줄 알아야 한다는게 첫 번째 교훈이다
- id 는 특정한 부분 에 내가 지정한 값을 CSS 를 통해 한 번에 부여해 주고 싶을 때
- class 는 특정한 경우 에 내가 지정한 값을 CSS 를 통해 한 번에 부여해 주고 싶을 때
사용한다
그리고, 나같은 경우는
- 같은 tag 중에서도 특별히 이 부분에만 포인트를 주고 싶은 경우 id 를
- 앞으로 이 tag 는 내가 사전에 지정한 스타일로 통일하고 싶은 경우 class 를
각각의 경우가 적절하다고 판단하여 이용하였다
2. w3school 에서 웹 레퍼런스 참고하기
W3Schools Online Web Tutorials
HTML Example:
This is a heading
This is a paragraph.
Try it Yourself » CSS Example: body { background-color: lightblue; } h1 { color: white; text-align: ce
www.w3schools.com
2-1. w3school 에서 참조한 것 : 투명 배경을 만들고 그 위에 글씨 적기
정한 <div> 에 배경을 넣어주고
그 배경의 opacity(투명도) 를 조절하고
그 곳을 바탕으로 텍스트를 써 주는 것인데
<div> 의 style 에서 background 와 opacity 를 조절해 버리면
텍스트와 배경 모두 opacity 조절의 영향을 받아 투명해져 버렸다
내가 아는 한 다양한 시도를 해 보았으나 되지 않았고
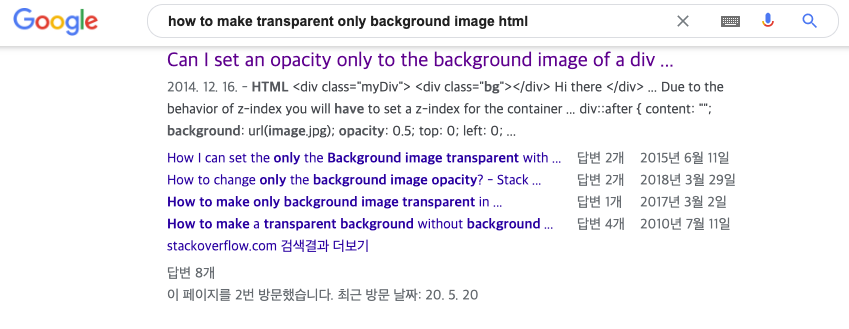
이제는 정말 자연스럽게 구글링을 시도했다

그리고 당연히 나온 결과
내가 하는 생각은 전 세계 129831890290 명 정도의 사람들이 이미 했다는 것을
세상은 참 넓다는 것을 구글 덕분에 나날이 새롭게 알게 된다
Can I set an opacity only to the background image of a div?
Let's say I have
stackoverflow.com
Add another div element to the container to hold the background.
This is the most cross-browser friendly method and will work even on IE6.
stackoverflow
마치 container 처럼 이중으로 감싸주라고 한다
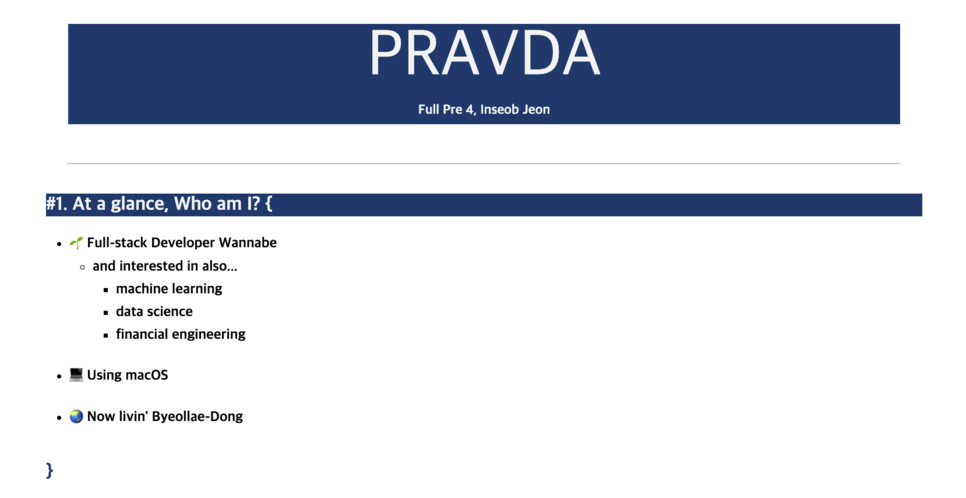
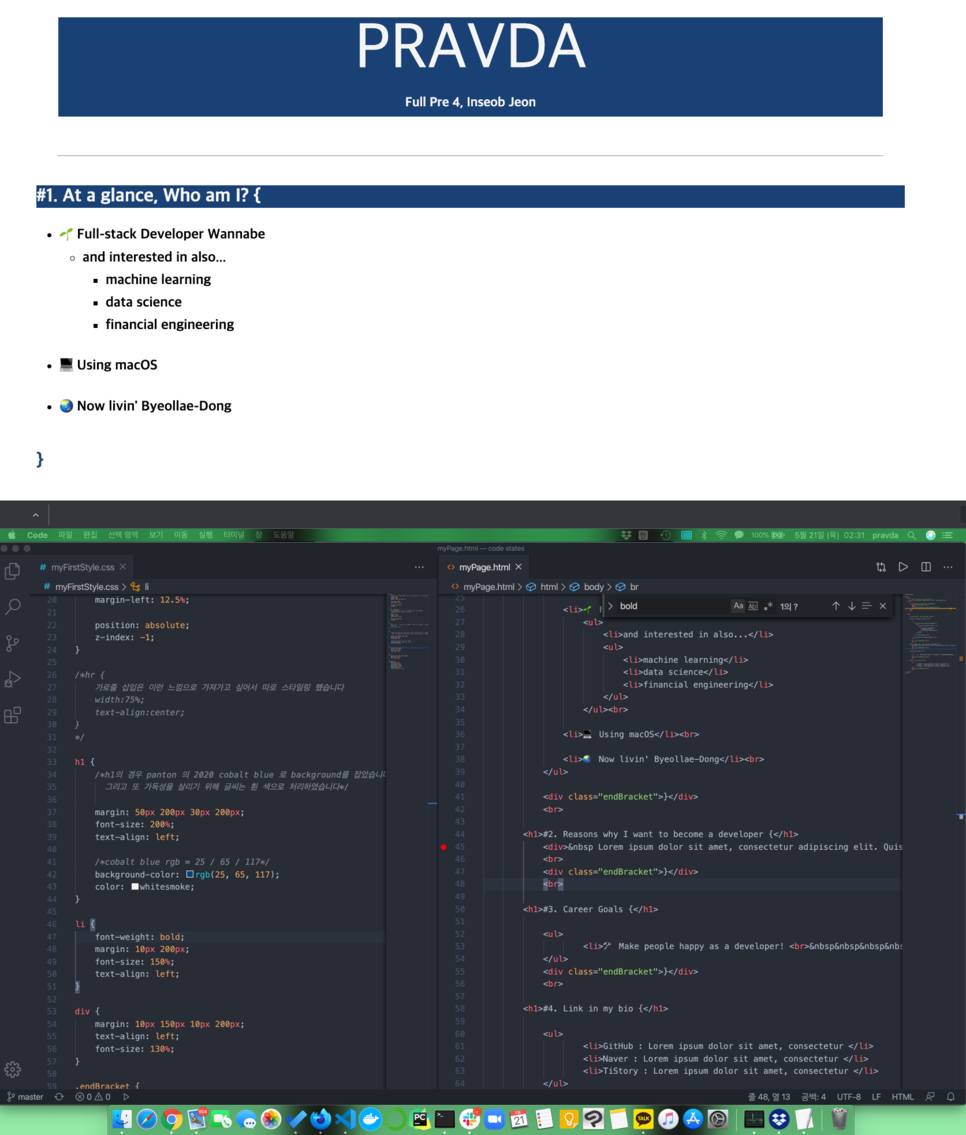
그 사람이 설명해 준 내용대로 HTML, CSS 를 짜 보니, 대략 이렇게 나왔다
[ HTML ]
<div class="title" style="color: whitesmoke;">
<div class="backGround"></div>
PRAVDA
<br style="text-align: center; margin-top: 1%;">
<div style="margin-bottom: 50px; margin-left: 150px; font-weight: bold; font-size: 20%; text-align: center; margin-top: -20;">Full Pre 4, Inseob Jeon</div>
</div>
[ CSS ]
.
.title {
/*제목에만 들어가는 스타일이라 class 가 아닌 id 로 만들었습니다*/
width: auto;
height: 300;
margin: 50px 0px 10px 0px;
font-size: 700%;
text-align: center;
position: relative;
z-index: 1;
}
.title .backGround {
/*제목의 뒷배경만 따로 투명 처리하기 위해 만들었습니다*/
background-color: rgb(25, 65, 117);
width: 75%;
height: 100%;
margin-left: 12.5%;
position: absolute;
z-index: -1;
}; }
.title 과
.title 의 자식(?) 뻘 되는 .title .background 를 css 에서 선언해 준 뒤
이를 html 코드로 가져와서
<div class="title">
<div class="background"><!--이 부분은 텍스트의 배경이 되는 부분을 띄워줍니다--></div>
적고 싶은 텍스트
</div>
이런 구조로 적어주면 되는 것이다
되기는 되었다만, 내가 아무래도 적절한 이미지를 고르고, 이미지를 적절하게 맞추지 못 하여
"일단은 구현은 했다" 라는 마인드로, 이쁘지 않아서 이 방법은 기각하였다
대신 2020 팬톤 컬러인 코발트 블루로 메인 테마를 잡았다
그리고 자연스럽게, '어떻게 하면 이 코발트 블루를 집어넣을 수 있을까?" 라는 고민을 했고
마찬가지로 그 고민에 대한 답을 찾아내게 된다
2-2. w3school 에서 참조한 것 : RGB 를 통해 색상 입혀주기
팬톤의 색을 어떻게 하면 넣을 수 있을까? 하다가
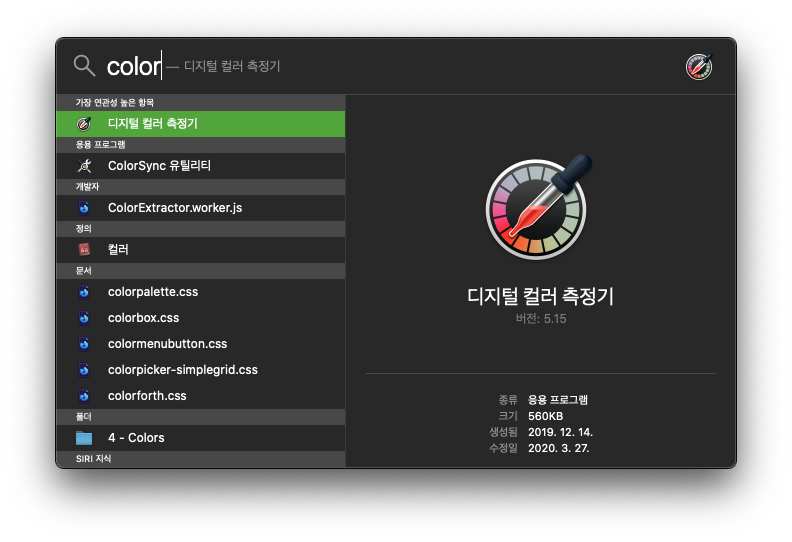
내가 이전에 그림을 그릴 때 했던 색상 피커를 통해 색을 따 오는 식으로 진행하기로 하였다
맥의 경우, 해당 앱이 별도로 있다

상당히 유용하고, 결론적으로 말하자면 팬톤의 이미지에서 앱을 통해 RGB 를 떼 온 결과
R : 25 / G : 65 / B : 117 이 나왔다
https://www.w3schools.com/colors/colors_rgb.asp
Colors RGB
Colors RGB RGB Colors RGB color values are supported in all browsers. An RGB color value is specified with: rgb(red, green, blue). Each parameter (red, green, and blue) defines the intensity of the color as an integer between 0 and 255. For example, rgb(0,
www.w3schools.com
그리고 이 w3school 의 RGB 사용법에 들어가, RGB 를 써먹어 주었다
.title .backGround {
/*제목의 뒷배경만 따로 투명 처리하기 위해 만들었습니다*/
background-color: rgb(25, 65, 117);
width: 75%;
height: 100%;
margin-left: 12.5%;
position: absolute;
z-index: -1;
}
color 를 선언할 때 일반적으로 문자열(red 등)을 통해 선언할 수도 있지만
rgb(r, g, b) 라는 표현을 통해 RGB 로도 선언할 수 있다는 방법을 알게 되었다
프론트엔드는 상당히 손이 많이 가고 센스도 좋아야 한다는 것을 알게 되었다
일단은 내가 원하는 대로 원하는 구간의 크기를 오차 없이 깔끔하게 조절하는 거
이게 은근히 시간을 많이 잡아먹었다
또 미적 감각도 엄청 중요하다는걸 느꼈다
이를 키우기 위해서는 그림을 그릴 때 내 취향의 작가들을 보고 모작을 하듯이
프론트도 마찬가지로 소위 말하는 '잘 팔리는', '예쁜' 사이트들을 클론코딩 하는게 좋을 거 같다
더 하면 좋지 않을까? 하는 생각이 든 건 타이포같은 분야
그리고 배치, 조형미 등의 과학적인 미술 법칙 정도다만
이것은 개발자라기보단 디자이너의 영역이기에
저 정도는 어느정도 알아먹을 수 있을 정도로만 숙지하고
사람과 사람끼리 협업하는 그런 본질에 집중하는게 맞지 않을까 하는 생각이 든다

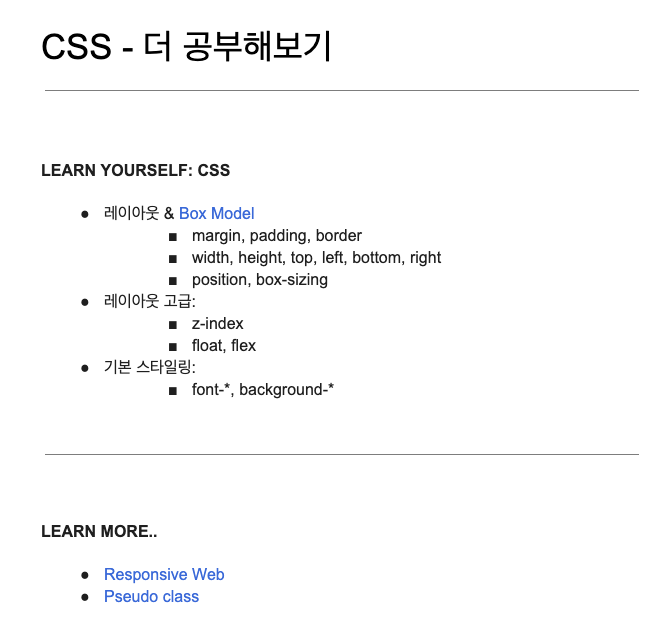
불행인지 다행인지 시달리다 보니 레이아웃의 고급까지 거의 한 번 훑어보게 되었다
여기서도 느낀 점이 있었다
바로 목표의식의 중요성이다
처음엔 저것들을 따로 공부해서 저것으로 무언가 만들어 보려고 했을 때
무언가 막막한 생각이 들었다면
'내 사이트를 한 번 멋지게 만들어보자! 이런저런 기능도 넣어볼까?
흠 그러면 어떻게 해야하지?' 라고 생각하면서
'아 이런 경우 이런 기능을 사용하는구나, 한 번 적용해보자' 라는 식으로 접근했을 땐
오히려 더 배우고 싶어서 욕구가 샘솟았다
'이것을 배우면 무엇에 써먹을 수 있겠지' 식의 공부는 기본을 탄탄하게 만드는데 좋지만
'이것을 만드려면 무엇을 써야할까' 라며 찾아보는 공부는 정말 재미있게 공부를 할 수 있게 해주는 거 같다
그렇지만 둘 다 해야한다는 건 변함없는 사실이다
편식은 안돼요!

얼렁뚱땅 또 하루가 마무리 되었다
후일담처럼 적어보겠지만 오늘은 오히려 가장 처음에 float 과 flex 에 도전하였다
왜냐면, 내가 원하는 웹페이지 모양이 이 둘을 사용할 수 밖에 없는 모양이었기 때문이다

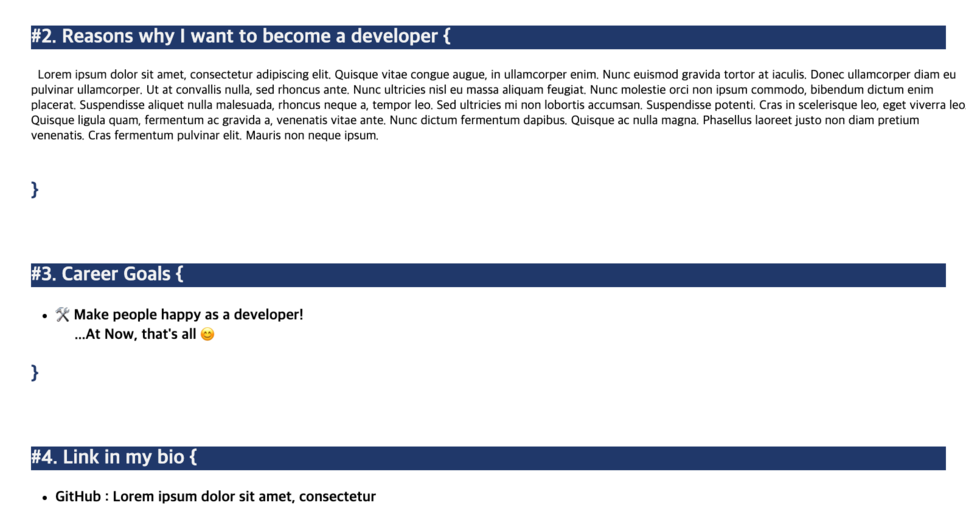
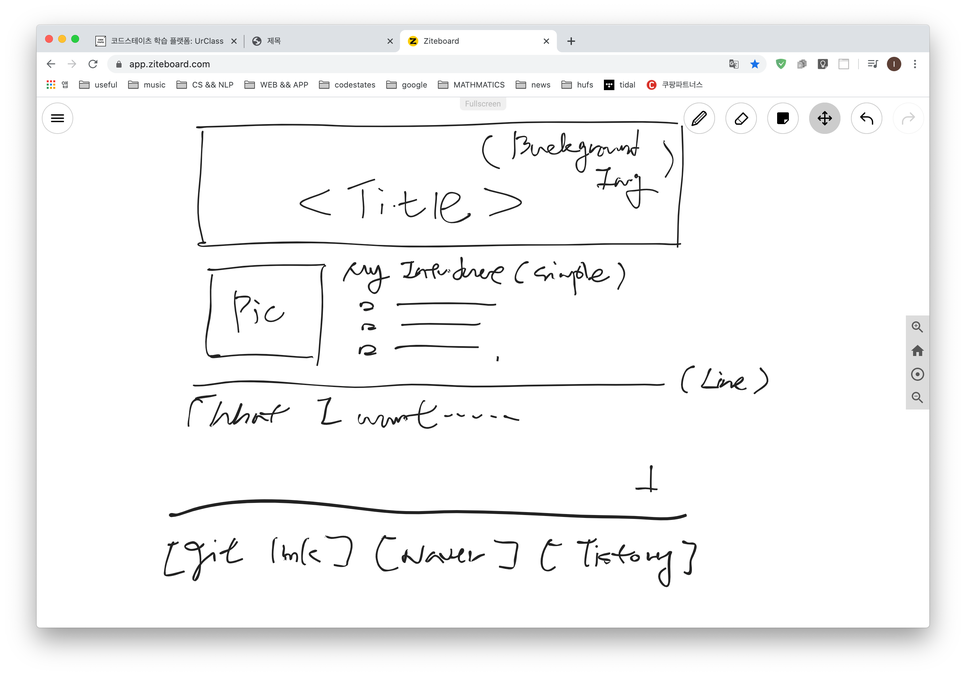
특히 밑의 git, naver, 그리고 tistory 링크는 깔끔한 아이콘을 통해
그 사이의 간격을 어느정도 벌려주면서 하이퍼링크로 넣으려고 했는데
'이걸 어떻게 할까' 해서 찾아보다가 나온게 float / flex 였다
슬프게도 처음 이해해 보려고 하는데 잘 이해가 되지 않아 나중에 해야겠다고 생각하고
내가 구현할 수 있는 다른 것들을 사용해서 먼저 초안 격으로 구현한 것이 오늘의 블로그다
그런데
그런데!!
내일 트위터 클론코딩할 때
왜인지 모르게 이것들을 내일 써야 할 거 같은 느낌은 뭘까
일단은 아침에 일어나서 float 와 flex 연습을 해 봐야겠다
17일차 개발일지, 끝!
'code-states' 카테고리의 다른 글
| [code-states][we-win] 18~23일차 - SNS 클론코딩 (1) (0) | 2020.05.26 |
|---|---|
| 그간의 TIL 은 오늘 오후 한번에 몰아올리겠습니다 (0) | 2020.05.25 |
| [code-states][we-win] 16일차 - testbuild, chai, mocha(2) + 반성의 시간 (0) | 2020.05.19 |
| [code-states][we-win] 14, 15일차 - testbuild, chai, mocha (0) | 2020.05.19 |
| [code-states][we-win] 13일차 - 주말 독학, js koans, git (0) | 2020.05.17 |



